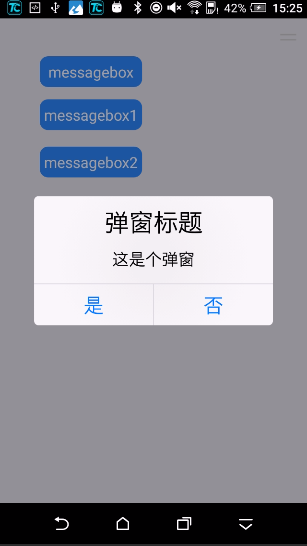
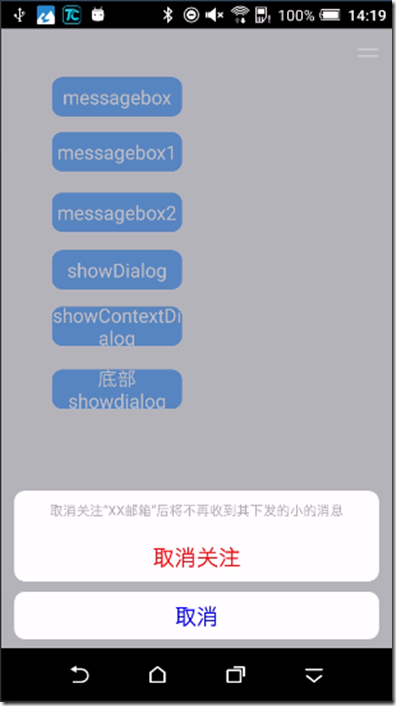
在实际项目中有很多场景需要用到弹窗,如图

那么这些弹窗在Smobiler中如何实现呢?
在Smobiler实现弹窗有两类方式:
1. MessageBox.Show
2. ShowDialog、ShowContextDialog和ShowAnimationDialog。
前者适合简易弹窗,后者适合自定义弹窗。
C#:
MessageBox.Show("这是个弹窗", "弹窗标题", MessageBoxButtons.YesNo, (obj, args) =>
{
if (args.Result == ShowResult.No) { }
});

MessageBox的属性方法具体说明参照(帮助文档) MessageBoxButtons用于指定 MessageBox 上将显示的按钮(帮助文档),这种弹窗适合作为提示框或者二次确认框。
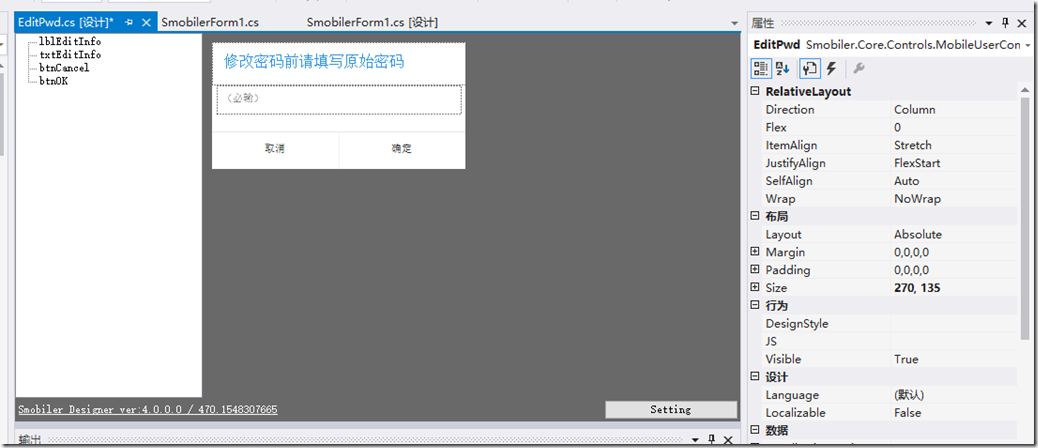
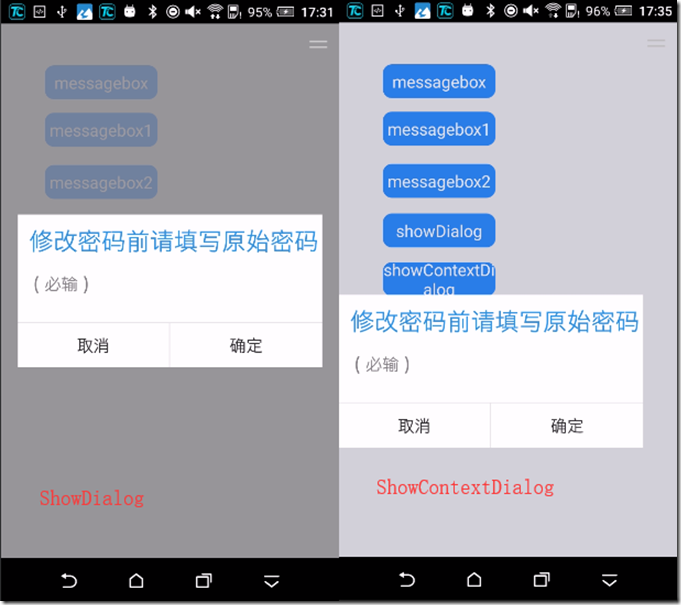
ShowDialog和ShowContextDialog具体方法详见(帮助文档) 该方法弹窗样式是新建UserControl类,在UserControl类实现样式并通过ShowDialog或者ShowContextDialog弹出UserControl,ShowDialog与ShowContextDialog用法相同,区别在与ShowContextDialog是用在户点击处弹出弹窗,而ShowDialog弹出的位置则是固定的。 接下来实现图1(b),带输入框的弹窗。首先新建一个SmobilerUserControl类,命名为EditPwd,布局如下

分别在Button的press事件中写:
C#:
ShowDialog(new EditPwd());
ShowContextDialog(new EditPwd());

通过设置DialogOptions参数来实现图1(c)底部弹窗,首先新建一个SmobilerUserControl类,命名为TipLayout,布局仿照图1(c),此处省略,具体代码
C#:/* DialogOptions参数说明
* justifyAlign: LayoutJustifyAlign.FlexEnd 布局显示在最下面
* backColor: System.Drawing.Color.FromArgb(128, 128, 128, 128) 整个Dialog的背景色
* padding: Padding.Empty 设置内边框为空,就是全屏显示
* touchClosed: true 是否点击空白处关闭
*/
DialogOptions footerDialogOptions;
footerDialogOptions = new DialogOptions(LayoutJustifyAlign.FlexEnd, System.Drawing.Color.FromArgb(128, 128, 128, 128),Smobiler.Core.Controls.Padding.Empty, true);
ShowDialog(new TipLayout(), footerDialogOptions);

ShowAnimationDialog是带动画效果的弹窗,designer和客户端版本需要6.4.0及以上版本。
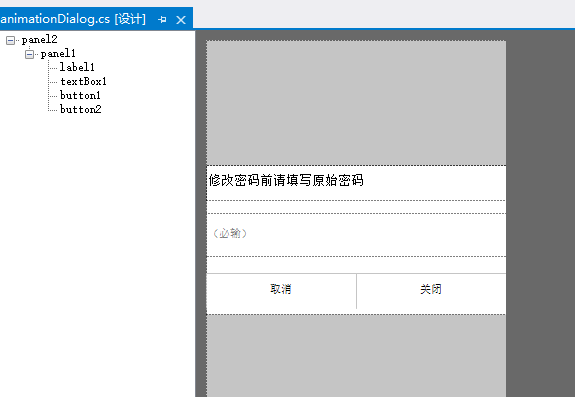
创建一个名为animationDialog的模板类,布局如下

C#:
this.ShowAnimationDialog(new animationDialog());
效果如下

上方使用ShowDialog处都可以使用ShowModal替换,ShowModal和ShowDialog的作用大致相同,都能弹出MobileUserControl,差异在于ShowModall一次仅能显示一个用户控件界面,并不能叠加显示,ShowDialog 可以叠加。更多重载见帮助文档
Toast 用于弹出消息,适合用于显示不需要确认的消息。
C#:
Toast("toast消息", ToastLength.LONG);